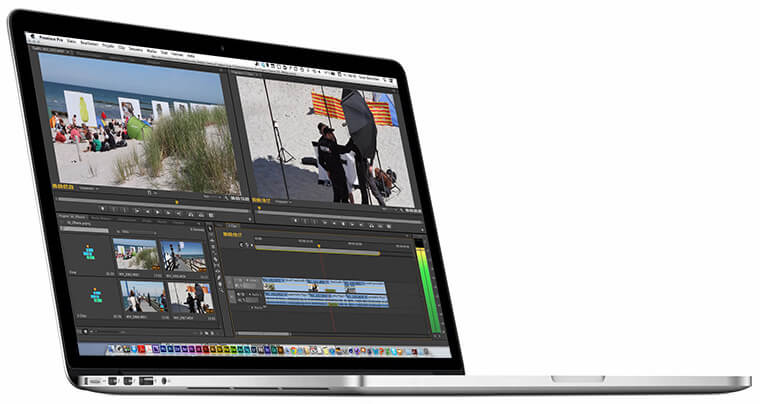
 Seit einigen Wochen produziere ich jetzt auf dem MacBook Pro mit einem Retina Display. Es ist je nach Programm ein ständiger Wechsel zwischen gestochen scharf und pixelig. Da stelle ich mir schon die Frage wie gut ist das in der Produktion?
Seit einigen Wochen produziere ich jetzt auf dem MacBook Pro mit einem Retina Display. Es ist je nach Programm ein ständiger Wechsel zwischen gestochen scharf und pixelig. Da stelle ich mir schon die Frage wie gut ist das in der Produktion?
Auf jeden Fall bin ich froh, dass ich mir ein Thunderbolt Display dazu bestellt habe und kann diese Kombination jedem Anwender empfehlen. Durch die 27″ Größe und die hohe Auflösung des externen Displays spare ich mir einen zweiten Monitor. Die zusätzlichen Anschlüsse sind sehr praktisch, denn das MacBook Pro hat selbst nur zweimal USB und Thunderbolt. Für Thunderbolt fehlen eindeutig noch entsprechende Geräte oder eine größere Auswahl an externen Festplatten. Selbst für einen Netzwerkanschluss wäre ohne das Display bereits einer der beiden Thunderbolt Anschlüsse mit einem Adapter belegt ganz zu schweigen von meinen vielen Firewire Festplatten, die ich sonst ebenfalls nur noch mit dem Thunderbolt Adapter anschließen kann.
Präsentationen mit dem MacBook Pro
Eine große Sorge von mir war, ob ich mein Notebook problemlos an jeden Beamer anschließen kann. Einige Kollegen hatten bei Präsentationen schon öfter Schwierigkeiten mit einem MacBook Air. Bisher war diese Sorge unberechtigt und die Thunderbolt Adapter für VGA, DVI und HDMI konnte ich von meinem alten Laptop übernehmen. Ich habe zwar nicht immer die Möglichkeit die gewünschte Auflösung zu beeinflussen, aber irgendwie wurde bisher bei jeder Präsentation etwas am Beamer angezeigt. Anders sah es neulich an einem Full HD TV-Monitor aus. Ein Bildsignal habe ich dort nur über VGA hinbekommen.
Man kann zu der mangelnden Erweiterbarkeit des Gerätes stehen wie man will, die Größe, das Gewicht und die Performance sind einmalig. Insbesondere die GPU Unterstützung seit dem Premiere Pro 6.02 Update bringt den Videoschnitt richtig in Fahrt. Einziges Manko: Ich muss die Energiesparoptionen deaktivieren. Das MacBook schaltet zwischendurch auf die langsamere Grafikkarte um. Premiere Pro stürzt dann sofort ab, wenn ich einen Clip abspielen möchte. Hoffentlich gibt es bald ein Update von NVIDIA.
Meine Webseiten für das Retina Display optimieren
Als ich die ersten Webseiten aufgerufen habe, war ich beeindruckt von der gestochen scharfen Textqualität. Das kann man von den Bildern allerdings nicht behaupten, denn die sehen alle irgendwie weichgezeichnet aus. So ein bisschen war ich das schon vom iPad 3 gewöhnt, aber auf dem MacBook ist es noch unangenehmer. Ich habe mich deshalb entschlossen eine Retina Unterstützung für die Bilder auf meiner Webseite anzubieten. Dafür setze ich ein JavaScript ein, dass überprüft, wie hoch die Display Auflösung ist und dann auf ein doppelt so großes Bild mit dem Suffix -high verweist:
if ((window.devicePixelRatio > 1) && (window.screen.width>=768)) { $(document).ready(function(e) {
$("img").attr("src", function(i,arr){
var format = arr.substr(arr.length -3);
return arr.replace(/\.[jpgnJPGN]{3}/, "-high."+format);
});
});
}
Für Bilder, die via CSS zugewiesen sind, verwende ich CSS Media Queries direkt im Stylesheet:
@media only screen and (-webkit-min-device-pixel-ratio: 2)
and (min-width:768px), only screen and (min-device-pixel-ratio: 2)
and (min-width:768px)
{
header { background-image:url(../images/svenbrencher-high.png); background-size: 400px 250px; }
}
Sowohl via Javascript wie auch über CSS beschränke ich den Austausch der Bilder auf Bildschirmgrößen über 768 Pixel. Darunter findet man viele Smartphones und deren Datenverbindungen wollte ich nicht mit der teilweise 4-6 fachen Dateigröße belasten. Bei Tabletts bin ich hin und her gerissen. Auf der einen Seite verwenden viele WLAN aber es gibt natürlich auch Anwender, die eine 3G Verbindung nutzen.
Wodurch kommt jetzt diese enorme Dateigröße zusammen? Wenn ein normales Bild eine Breite von 400 Pixeln und eine Höhe von 250 Pixeln hat, so muss ich die Retina-Variante verdoppeln. Damit ist nicht die Auflösung gemeint, sondern die tatsächliche Anzahl an Pixeln. In diesem Fall also 800×500 Pixel. Ausserdem habe ich festgestellt, dass es sich lohnt die JPEG Qualität etwas zu erhöhen, da man auf den hochaufgelösten Displays eher Artefakte sieht.
Der Trick ist jetzt, dass die Bilder über die width- und height-Attribute im <img>-Element auf 50% der Größe skaliert werden. Ebenso sorgt die background-size Eigenschaft in CSS für eine Verkleinerung der Bilder.
Wie sehen Programmoberflächen und Dokumente aus?
Viele Programme sind schon aktualisiert und bei mir laufen alle Programme ohne Probleme. Mich stört es auch nicht, wenn in Indesign, Photoshop oder Acrobat unscharfe Ions zu sehen sind. Anstrengender finde ich da schon das Rendering der Dokumentansichten. Insbesondere beim Lesen von PDF Dokumenten in Acrobat oder beim Layout in Indesign ist eine deutliche Rasterung von Text und Grafik sehr störend. Ich verwende jetzt immer öfter Apples Vorschau, wenn ich PDF Dokumente lesen möchte.
Bei Photoshop fällt es mir oft nicht so auf, aber ich stelle mir die Frage, ob ich überhaupt noch in der Lage bin die Bildschärfe optimal zu kontrollieren. Ich schalte dafür oft zwischen dem Retina Bildschirm und dem Cinema Display hin und her. Auf dem Retina Display sieht man gerade in scharfen Linien einen leichten Anti-Alias Effekt.
Für Photoshop ist die Unterstützung ja bereits angekündigt. Die Videoprogramme sind da teilweise schon einen Schritt weiter. Das moderne UI Framework hat es den Entwicklern wohl einfacher gemacht und so war Premiere Pro das erste Update mit voller Retina Unterstützung. Auch in After Effects, Speedgrade und Audition sind kaum noch Bedienelemente in niedriger Auflösung zu sehen.
Richtig schlimm wird es bei der Bearbeitung von Text oder Quellcode. Da war ich schon sehr froh, dass Microsoft vor kurzem ein Update herausgebracht hat, mit dem zumindest der Text im Dokument ordentlich aussieht. Mit dem Dreamweaver Update Anfang der Woche ist es auch wieder deutlich angenehmer Webseiten zu bearbeiten.
In der Regel verwende ich auch nicht die als „Optimal“ gekennzeichnete Retina Einstellung, denn die ist für die Programme auf dem 15″ Bildschirm nicht optimal. Darum schalte ich unterwegs auf die mit 1680×1050 angegebene Darstellung. Bei der vollen HD Darstellung sind mir viele Elemente dann doch zu klein… Zeit für eine Brille? Naja, ein bisschen vermisse ich mein 17″ Notebook für die Arbeit unterwegs. Aber wenn ich es dann wieder herumschleppen muss, ist die leichte Bauweise und die höhere Geschwindigkeit auch nicht zu verachten. Ein Programm mit dem man wieder ganz herkömmlich die Auflösungen einstellen kann wäre SwitchResX von Stéphane Madrau, aber ich habe es selbst noch nicht ausprobiert. Manchmal muss man sich von alten Gewohnheiten trennen.
Screenshots
Einen Vorteil hat es zuletzt aber noch: Wenn man für Dokumentationen oder Artikel Screenshots erstellt, dann ist die Qualität der Oberflächen schon enorm. Insbesondere, wenn die Programme die hohe Displayauflösung schon unterstützen. Ein gutes Programm ist ScreenShot PSD. Dabei hat vor allem die Aufteilung der Bedienoberflächenelemente auf Photoshop Ebenen seinen Charme.
Mein Fazit: Apple bringt wieder mal Leben in den Markt und ich bin gespannt ob andere Display Hersteller auf den Zug aufspringen. Natürlich kann man noch ein bisschen warten, bis mehr Programme angepasst werden. Auf der anderen Seite produziere ich Inhalte und möchte selbst überprüfen, wie meine Videos, Bilder und Grafiken auf verschiedenen Geräten aussehen. In Kombination mit einem großen herkömmlichen Monitor ist das MacBook wirklich eine tolle Produktionsumgebung mit ordentlich Power und einer sehr leichten Bauweise.
Update Januar 2015: Mittlerweile sind alle Programme der Adobe Creative Cloud voll Retina-fähig und unterstützen auch hochauflösende Displays auf Microsoft Surface Geräten. Wenn Sie die Creative Cloud testen oder abonnieren wollen, dann finden Sie hier alle Infos dazu:

Schöner Erfahrungsbericht, vielen Dank! Vieles kann ich bestätigen – vor allem die Skalierung nicht-retina-optimierter Bilder im Web ist etwas anstrengend und zerreißt bisweilen ganze Oberflächen.
Allerdings konnte ich bislang keine Probleme mit der Intel HD4000 und den Programmen der Production Premium, insbesondere Premiere Pro feststellen. Der automatische Wechsel zwischen integrierter und separater Grafikkarte ist bei mir ständig aktiviert. Adobe veranlasst das System laut gfxCardStatus (ein praktisches kleines Programm zur Abfrage und zum manuellen Umschalten zwischen beiden Karten, das sogar die Abhängigkeiten der aktuellen Auswahl anzeigt: http://gfx.io/) dazu, ständig die NVIDIA-Grafik aktiviert zu lassen. Ähnlich wie bei der Nutzung eines externen Displays.
Als Screenshot-App kann ich zudem Layers empfehlen – ebenfalls mit PSD-Output 🙂 http://layersapp.com/
Gruß,
Flavio
na, dann empfehle ich noch Snagit for mac …
Habe gerade gesehen, dass es von NVIDIA einen neueren Treiber für Mountain Lion unter http://www.nvidia.de/object/cuda-mac-driver-de.html gibt. Der scheint mein Problem gelöst zu haben.
Und stimmt, Snagit gibt es unter http://www.techsmith.com/download/snagit/default.asp
Vielen Dank für diesen Bericht … ich bin darauf gestoßen, weil ich gerade nach der Kompatibilität von Macbook mit Retina Display und den Programmen der Adobe Creative Suite CS6 gesucht habe. Da nun seit Ihrem Bericht 1 1/2 Jahre vergangen sind würde mich interessiere ob Sie inzwischen neue Erkenntnisse im Praxis-Test gewonnen haben? Lohnt sich die Anschaffung eines Macbook mit Retina-Display oder soll ich besser warten bis doch mehr Programme darauf angpaßt sind. Ich arbeite täglich mit Photoshop, Indesign und Dreamweaver (CS6) und frage mich, ob ein Macbook/ Retina für mich das Richtige wäre oder (noch) nicht …? Für PS und AI gibt es mittlerweile Updates, für ID und Dreamweaver nicht …
Herzlichen Gruß, Vero
Mit der neuesten Version der Creative Cloud unterstützen alles Programme mittlerweile die Retina Auflösung. Aber mit CS6 gibt es noch einige Programme, die nicht so gut aussehen. Wenn also ein Update auf die Cloud geplant ist, kann ich ein Retina Display uneingeschränkt empfehlen. Mit älteren Programmversionen macht es teilweise nicht so viel Spaß, da viele Programmelemente unscharf wirken.
… sehen denn nur die Programmelemente (icons) oder auch die Arbeiten selbst (z.B. bei Indesign) unscharf aus? Gruß, Gero
Bei den Programmen, die noch nicht Retina-fähig sind (also die meisten CS6 Versionen) sind auch die Dokumentansichten unscharf. Da ist dann das Update auf die CC Version in Verbindung mit einem Retina Display sinnvoll. Insbesondere bei Indesign.